Add a delete post link to another plugin's output. WordPress
- SOLVED
I'm using the Display Posts plugin.
https://wordpress.org/plugins/display-posts-shortcode/
The output shows a list of the page titles of the posts on my site.
I want to have a 'delete' link next to each post title, visible for someone who has the permissions to use it (i.e. admin, editor etc.)
The code I am trying to use to display the delete link is this:
https://wordpress.org/support/topic/add-code-using-output-filter/
My question is: how do I get the link to show up in the Display Posts output?
It is possible, since Display Posts is open to this type of tinkering. Here are some pages that will help:
https://gist.github.com/billerickson/5531de10f6561d58beea584e44387445
https://gist.github.com/billerickson/a3b833672e400639cfe07804563db58a
https://displayposts.com/2019/01/04/display-time-after-post-date/#customize-output
https://displayposts.com/docs/the-output-filter/
https://www.billerickson.net/code/using-display-posts-shortcode-output-filter/
Answers (1)
Hugo Gonçalves answers:
Hi jimbob!
Could you please clarify your question?
If you're asking how to implement these filters, the answer could be to add them to your functions.php file, but i'm not sure if that's what you want.
Cheers
Hugo
jimbob comments:
Hello.
Sorry for not being clear.
Currently I'm using this shortcode:
[display-posts author="Meadow" post_status="publish, private" order="ASC" posts_per_page="100" display-posts title="Default Tasks:"]
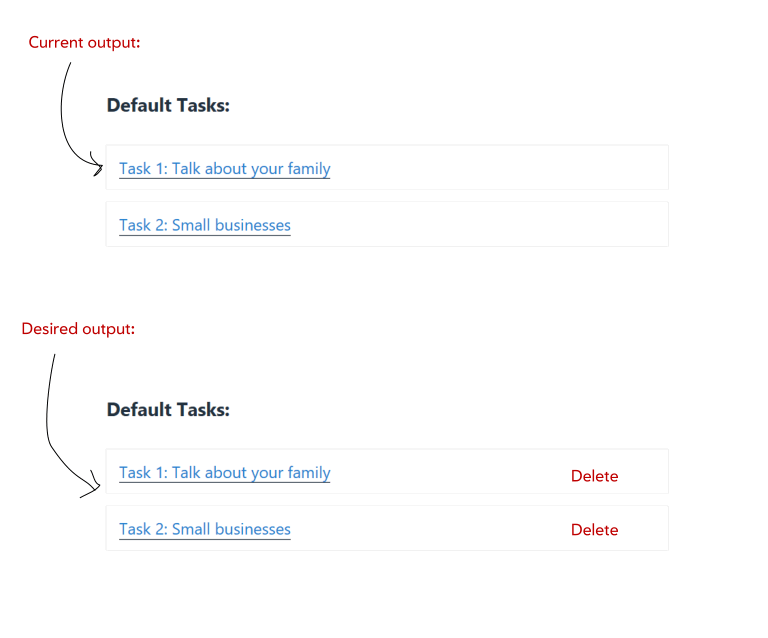
The top of the attached picture shows the current output of the shortcode.
The bottom of the attached picture shows what I want the output to be like. I want an extra 'delete' link.
I don't know how to do that. I don't know how to integrate the delete link code (listed in the first link above) into the output of the shortcode.

jimbob comments:
This link may also help:
* Add Facebook Button to Display Posts Shortcode plugin
* @author Bill Erickson
* @link http://wordpress.org/extend/plugins/display-posts-shortcode/
* @link http://wordpress.org/support/topic/facebook-likeshare-button-at-the-end-of-excerpt
*
* @param $output string, the original markup for an individual post
* @param $atts array, all the attributes passed to the shortcode
* @param $image string, the image part of the output
* @param $title string, the title part of the output
* @param $date string, the date part of the output
* @param $excerpt string, the excerpt part of the output
* @return $output string, the modified markup for an individual post
*/
add_filter( 'display_posts_shortcode_output', 'be_display_posts_facebook', 10, 6 );
function be_display_posts_facebook( $output, $atts, $image, $title, $date, $excerpt ) {
// Here's the facebook code we'll be adding to the excerpt
$facebook = 'facebook code goes here';
// First check if an excerpt is included by looking at the shortcode $atts
if ( $atts['include_excerpt'] )
// Now let's rebuild the excerpt with the facebook code at the end
$excerpt = ' - <span class="excerpt">' . get_the_excerpt() . $facebook;
else $excerpt = '';
// Now let's rebuild the output. Only the excerpt changed so we're using the original $image, $title, and $date
$output = '<li>' . $image . $title . $date . $excerpt . '</li>';
// Finally we'll return the modified output
return $output;
}
jimbob comments:
I guess simply adding this code:
$url = get_bloginfo('url');
if (current_user_can('edit_post', $post->ID)){
echo '<a class="delete-post" href="';
echo wp_nonce_url("$url/wp-admin/post.php?action=trash&post=$id", 'delete-post_' . $post->ID);
echo '">Delete post</a>';
}
into this code:
<?php
/**
* Add Facebook Button to Display Posts Shortcode plugin
* @author Bill Erickson
* @link http://wordpress.org/extend/plugins/display-posts-shortcode/
* @link http://wordpress.org/support/topic/facebook-likeshare-button-at-the-end-of-excerpt
*
* @param $output string, the original markup for an individual post
* @param $atts array, all the attributes passed to the shortcode
* @param $image string, the image part of the output
* @param $title string, the title part of the output
* @param $date string, the date part of the output
* @param $excerpt string, the excerpt part of the output
* @return $output string, the modified markup for an individual post
*/
add_filter( 'display_posts_shortcode_output', 'be_display_posts_facebook', 10, 6 );
function be_display_posts_facebook( $output, $atts, $image, $title, $date, $excerpt ) {
// Here's the facebook code we'll be adding to the excerpt
$facebook = 'facebook code goes here';
// First check if an excerpt is included by looking at the shortcode $atts
if ( $atts['include_excerpt'] )
// Now let's rebuild the excerpt with the facebook code at the end
$excerpt = ' - <span class="excerpt">' . get_the_excerpt() . $facebook . '</span>';
else $excerpt = '';
// Now let's rebuild the output. Only the excerpt changed so we're using the original $image, $title, and $date
$output = '<li>' . $image . $title . $date . $excerpt . '</li>';
// Finally we'll return the modified output
return $output;
}
where it says 'facebook code goes here'
should work...
How do I do that?
jimbob comments:
Oh, and I guess the page should also refresh after someone clicks the 'delete' link, so that the post list can refresh (and not show the deleted post).
Hugo Gonçalves comments:
Something like this?
add_filter( 'display_posts_shortcode_output', 'delete_post_button', 10, 6 );
function delete_post_button( $output, $atts, $image, $title, $date, $excerpt ) {
global $post;
if (current_user_can('edit_post', $post->ID)){
$delete_button = ' - <a class="delete-post" href="';
$delete_button .= get_delete_post_link( $post->ID );
$delete_button .= '">Delete post</a>';
}
$output = '<li>' . $title . $delete_button . '</li>';
return $output;
}
get_delete_post_link is a better way of handling this:
https://codex.wordpress.org/Function_Reference/get_delete_post_link
jimbob comments:
Hi Hugo,
That's fantastic. It works!
The problem is that I don't want this to show on every call of the [display-posts] plugin.
I only want it on some of them.
I.e. when I have [display-posts include_delete="true"] it should show it, otherwise just show as normal.
Can you do something like:
if ( $atts['include_delete'] )
then
$output = '<li>' . $title . $delete_button . '</li>';
and is there a way to put a class on the delete link, so I can style it later? Something like:
$output = '<li>' . $title <span class="delete">' . $delete_button . '</li>';





