Add a custom body class to pages and posts WordPress
- SOLVED
Hi, here is my question:
How can add a custom css body class to pages and posts directly in the editor area
(e.g. with a metabox) in the easiest way?
Until now i've used "Custom classes" plugin but it has been not updated from 2 years and i can't risk break my website with new wordpress versions.
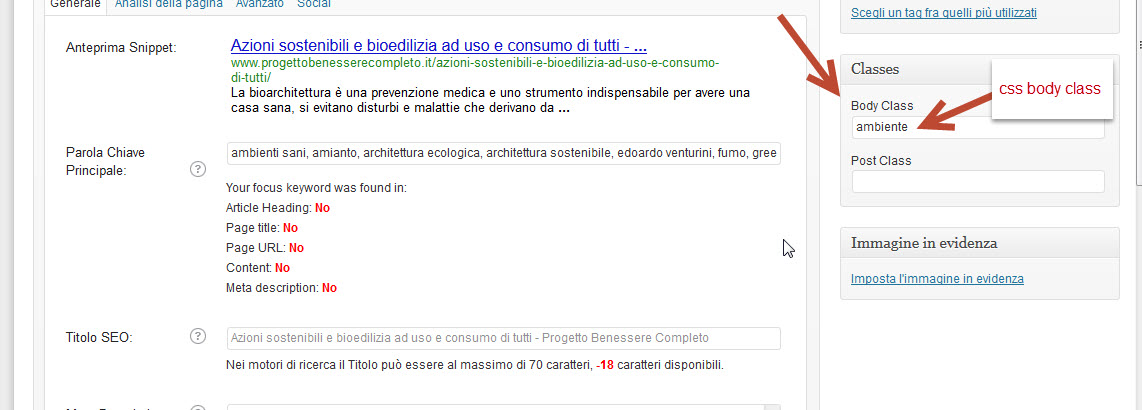
"Custom classes" was very easy to use: i had to put css body class in a field called "Body Class" in the right side of the page/post editor
(as in the screenshot).
Is it possible to have a solution that allow to do this in a similar easy way?
Theme version: Twentyeleven 1.4
Thanks for your help.

Answers (5)
John Cotton answers:
The easiest way to to filter on admin_body_class.
So:function body_class_filter($classes) {
return 'class1 class2';
}
add_filter( 'admin_body_class', 'body_class_filter' );
John Cotton comments:
If you meant on a public page rather than the dashboard, then it's
function public_body_class_filter($classes, $class) {
$classes .= ' class1 class2';
return $classes;
}
add_filter( 'body_class', 'public_body_class_filter', 10, 2 );
maryhellen comments:
John, i've tried your suggestion but i get an error.
By the way, what i need is a way to add a css body class name directly in every page and post
screen editor
maryhellen comments:
Sorry, tyhis answer was for Firoja
maryhellen comments:
What a messy i done... John this is the right answer for you, not for Firoja
John Cotton comments:
<blockquote>By the way, what i need is a way to add a css body class name directly in every page and post
screen editor</blockquote>
If the plugin is working, I'd stick to the plugin. It's probably not been updated because it doesn't need to be - what it does is very simple.
Alternatively, just lift the plugin code into your own theme or project - that way you can stop worrying about whether it's updated or not!
maryhellen comments:
I'm not be able to lift the plugin.
John Cotton comments:
..because?
maryhellen comments:
Because i'm not a programmer. So i'd like to get your quote to do this work.
John Cotton comments:
<blockquote> So i'd like to get your quote to do this work.</blockquote>
Save your money. I've just looked at that plugin and run it on one of my sites.
It's well written and I get no health warnings (deprecations etc) on WP version 3.9.1.
So it's good to go. My recommendation is that you are fine to carry on using it.
John Cotton comments:
Of course, you could also send the developer $25 and ask him to update the header and re-upload so that it appears update on the plugin repo.
maryhellen comments:
Thanks. I send a donation to the developer. How can check if a plugin is "healty"? Which tool do you use?
John Cotton comments:
<blockquote>How can check if a plugin is "healty"? Which tool do you use?</blockquote>
I don't use a tool.
Reading the code is the best way. That and having
define( 'WP_DEBUG', true );
set in your wp-config file during testing.
maryhellen comments:
thanks
Romel Apuya answers:
Hi,
Why not use
<body <?php body_class(); ?>>
[[LINK href="http://codex.wordpress.org/Function_Reference/body_class"]]wp codex[[/LINK]]
in this way you can style post and pages the way you want..
Romel Apuya comments:
HI,
[[LINK href="http://www.smashingmagazine.com/2011/10/04/create-custom-post-meta-boxes-wordpress/"]]See this[[/LINK]]
maryhellen comments:
I've read that article, but i need something that also works for pages not only for posts.
Romel Apuya comments:
change
function smashing_add_post_meta_boxes() {
add_meta_box(
'smashing-post-class', // Unique ID
esc_html__( 'Post Class', 'example' ), // Title
'smashing_post_class_meta_box', // Callback function
'post', // Admin page (or post type)
'side', // Context
'default' // Priority
);
}
to
function smashing_add_post_meta_boxes() {
add_meta_box(
'smashing-post-class', // Unique ID
esc_html__( 'Post Class', 'example' ), // Title
'smashing_post_class_meta_box', // Callback function
'page', // Admin page (or post type)
'side', // Context
'default' // Priority
);
}
so it works for page and post
Romel Apuya comments:
or rather to
function smashing_add_post_meta_boxes() {
$post_types_here = array( 'post', 'page' );
add_meta_box(
'smashing-post-class', // Unique ID
esc_html__( 'Post Class', 'example' ), // Title
'smashing_post_class_meta_box', // Callback function
$post_types_here, // Admin page (or post type)
'side', // Context
'default' // Priority
);
}
just need to define the post_type so metabox works for post and pages
maryhellen comments:
Of the two which is the best code to implement?
maryhellen comments:
Please can you paste it all the final code i need to do that and tell me where to put it (in function.php right)?
Hariprasad Vijayan answers:
Hello,
Are you just need to add a custom class to <body> tag like
<body calss="myclass">
Hariprasad Vijayan comments:
If you need to set class name from dashboard,
you can use advance custom field plugin to create meta box for entering "Body Class" name.
Then you can use following function to set class to body tag.
function wpq_body_classes($classes, $class='') {
global $wp_query;
if( !is_404() ){
$post_id = $wp_query->post->ID;
if(is_page($post_id ) || is_single($post_id )){
$classes[] = get_post_meta($post_id, 'body_class', true);
}
}
return $classes;// return the $classes array
}
add_filter('body_class','wpq_body_classes');
Firoja_Imtosupport answers:
Hi,
Please find below links
https://wordpress.org/plugins/scripts-n-styles/
http://codex.wordpress.org/Editor_Style
http://fivera.net/custom-css-on-each-wordpress-page-or-post/
http://ilikewp.com/how-to-add-a-custom-body-class/
http://journalxtra.com/wordpress/add-extra-css-body-classes-to-wordpress-automatically/
Thanks
maryhellen comments:
I've seen links but i've not found a solution: what i need is a way to add a css body class name directly in every page and post screen editor.
Firoja_Imtosupport comments:
Hi,
Please download plugin https://wordpress.org/plugins/specific-files-for-posts-and-pages/ this is very much suitable for your need.
Firoja_Imtosupport comments:
Hi,
let me know if you have any issues in using above plugin
Thanks
maryhellen comments:
I do not need to insert css or js in post or page but add only a custom class to the body
timDesain Nanang answers:
<blockquote>
John Cotton:
Save your money. I've just looked at that plugin and run it on one of my sites.
It's well written and I get no health warnings (deprecations etc) on WP version 3.9.1.
So it's good to go. My recommendation is that you are fine to carry on using it.
</blockquote>
i agree with you.
the plugin status:
- well written
- healthy : yes
- no error warning
- no depecated function
- working smoothly on the latest wp version
- Last Updated: 2012-2-2 (doesn't need to be updated)
so, there is no problem to use it until now.
try this tool:
[[LINK href="https://wordpress.org/plugins/query-monitor/"]]https://wordpress.org/plugins/query-monitor/[[/LINK]]





