Add HTML to WordPress Menu title WordPress
- SOLVED
I have a WordPress 3.0 menu where I added many menu items. On menu title consists of three words. One of these words needs to be in red unlike the other words in the same list
<li id="menu-item-728" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-728"><a href="http://domain.com/learn-english/" class="sf-with-ul">Learn Real English<span class="sf-sub-indicator"> »</span></a>
How can I add html span tags to the word "real" so I can make it red using CSS? Is there a nifty PHP way for this? Or is there a better way?
Answers (6)
Arnav Joy answers:
you can do it using "Navigation Label"
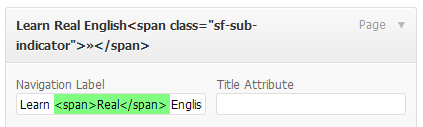
go to Appearance>> Menu and the click on the right arrow to open the box and under "Navigation Label" write span tag , see attached image
rhand comments:
This does work. Did not know this. Would be great to not being forced to add code around that word in the menu manager. Is there no way to add this as a function to functions.php ?
Gabriel Reguly answers:
Hi Jasper,
Amend your style.css file.
.menu-item-728 { color:red }
That is the best (and correct IMHO) way to address this.
Regards,
Gabriel
Abdelhadi Touil answers:
Hi!
I'v found a crazy solution :)
I'v tried to rename the menu item in wordpress dashboard, and add the span tag in the name itself, and you know what? It works :D
See the atachment for more clarification.
Then you can just add this css code to you style.css file:
.menu-item-728 span { color: red }
of course change "red" value to whatever color you like. Hope this helps you.
Good luck, and sorry for my bad English :)

Romel Apuya answers:
try this jQuery.
just for this specific item
$('li.menu-item-728:contains("Real")').html()
.replace('Real', '<span calss="yourclass">Real</span>');
rhand comments:
Is there a way I can add this to functions.php so it will be loaded in the header after WordPress' jQuery?
Albert Shala answers:
A quick and dirty trick would be to target it via jquery like so: $("ul.menu li:nth-child(3)").addClass("red");
Rashad Aliyev answers:
You should make walker.
Look at this site: [[LINK href="http://www.kriesi.at/archives/improve-your-wordpress-navigation-menu-output"]][[/LINK]]
You can make it as like this.
Rashad Aliyev comments:
http://www.kriesi.at/archives/improve-your-wordpress-navigation-menu-output
rhand comments:
Interesting, but seems like a lot of work for one word in one title. Would you know how to actually achieve this rapidly with little code for this walker class extension?





