A somewhat sticky footer that isn't sticking WordPress
- REFUNDED
Hello All -
I have been working with a footer for a WP website and have it about 95% right except it is not working in IE10. It works in all other browsers but that one. Here is what I have.
The site is http://www.hamiltonstern.com
I have the CSS for the footer as follows:
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
#page-wrap {
width:940px;
margin: 0px auto -40px;
height: auto;
min-height: 100%;
}
#footer {
position:relative;
height:40px;
clear:both;
width:940px;
padding-top:3px;
margin-bottom:0px;
margin-left:auto;
margin-right:auto;
color:#FFF;
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
font-weight: normal;
text-transform:uppercase;
bg-color:#c3ac7f;
}
I also have the content box with a bottom margin of 60px
<strong>So I know if I put in the page-wrap (height: 100%;) it will fix the problem in IE but then it breaks it in all the other browsers (safari, firefox, chrome). </strong> So this is not the answer.
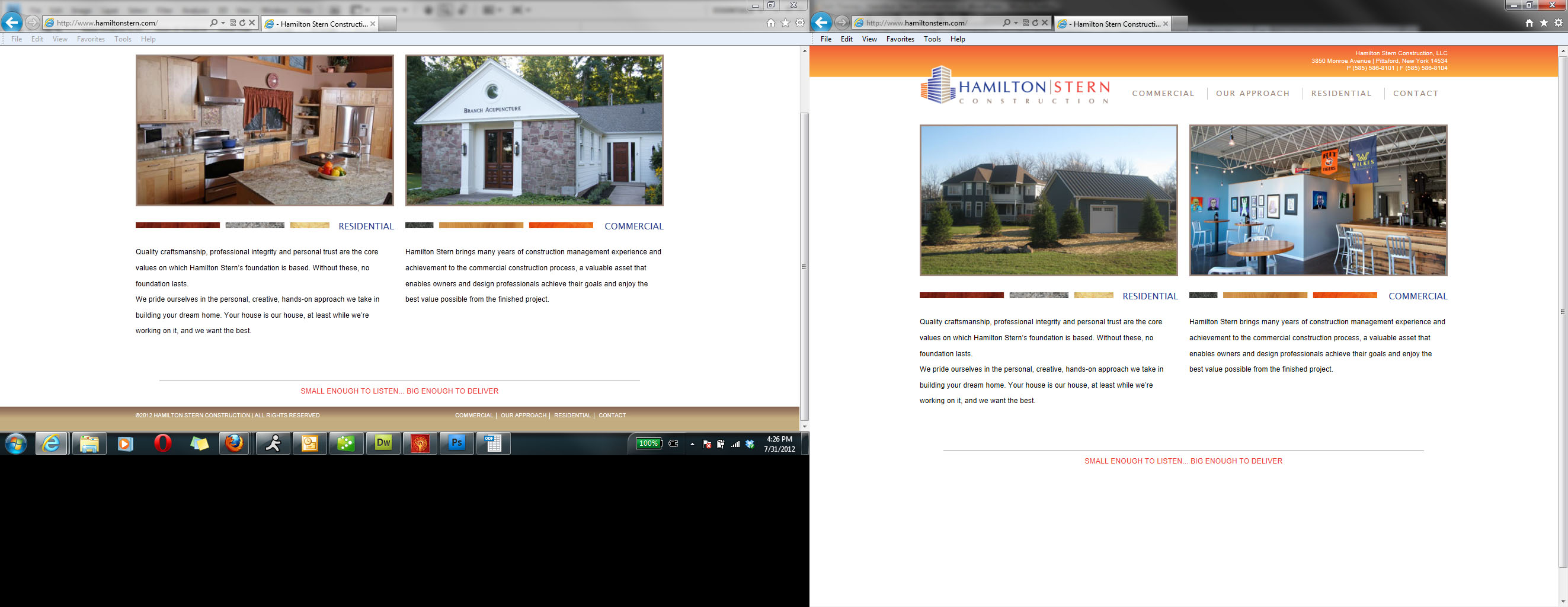
You will see in the screen shot that on the larger screen the footer does not show. On the smaller screen you see that it shows if you scroll down.
Any help here would be appreciated!
Thanks -
Carrie

Answers (6)
Michael Caputo answers:
What version of IE are you having an issue with? I assume 7?
Michael Caputo comments:
Try:
#page-wrap (*height: 100%;)
To target IE7 and below.
Michael Caputo comments:
To target IE8 and below:
#page-wrap{height:100%\9;}
To target IE7 and below:
#page-wrap{*height: 100%;}
To target IE6 and below:
#page-wrap{_height: 100%;}
Michael Caputo comments:
The browser hacks should be ignored by the other browsers you've mentioned.
carriefalzone comments:
It isn't actually working in IE9 and IE10... IE8 works fine and I don't have an issue with the earlier ones.
Asad Iqbal answers:
You are testing on which version of IE? In IE 9 It looks well.
carriefalzone comments:
Actually I checked it in IE9 and on my laptop and my desktop it is still not showing unless I scroll down to it. Check this page http://www.hamiltonstern.com/in-the-news/ you'll see what I mean. It has plenty of room to show but to see if you still have to scroll.
For some reason it works just fine in IE8 though!
Plugarized answers:
Hey m8, post a screenshot of the issue and the version of your IE.
I checked the footer in ie7,8,9 and looks ok, same for chrome, mozilla, opera and safari? i dont understand what the issue is, post a screenshot please
carriefalzone comments:
You will see in the screen shot that on the larger screen the footer does not show. On the smaller screen you see that it shows if you scroll down.





