2 minor css issues WordPress
- SOLVED
Hi there,
I just have 2 small css issues on my website that I'm trying to get fixed quickly.
This is the website:
http://lschumacher.com/
I want to center the groups of bulleted lists under the "Deliver actionable strategic..." header but I want the checkmarks / items to line up so that they are aligned left (I can add photo of what I want if that helps.)
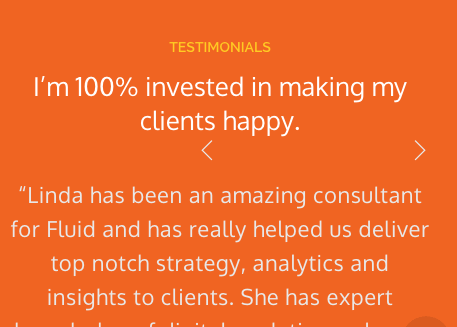
Also I want to move the navigation arrows in the "testimonial" section to the left so that they are centered under "clients happy" when the screen is < 768px.
Hopefully that should be simple enough but let me know if clarification is needed.
Thanks.

Answers (2)
Reigel Gallarde answers:
try this css...
.to-list-holder {
display: table;
margin: 0 auto;
min-width: 280px;
}
.to-testimonial .owl-controls .owl-buttons .owl-prev {
right: auto!important;
}
wp510 comments:
Yes! That worked!
Thank you!!!
Espreson Media answers:
To center the checkmarks / items add a <div>
<div style="width: 600px;margin-left: auto;margin-right: auto;">
just above of first <div class="col col-6 txt-center">
Remember to close the <div> by </div> at the closing end of the <div class="col col-6 txt-center">
FOR: navigation arrows in the "testimonial"
.owl-controls .owl-buttons .owl-prev {
position: absolute;
width: 20px;
/* right: 25px; */
top: -40px;
}
wp510 comments:
Hi Sabartha,
Sorry I did not get to try your solution after I put in the one I received from Reigel, but thank you for your response!





