2 css fixes needed WordPress
- SOLVED
Hi,
I need the following done to this site. (well the code to accomplish it)
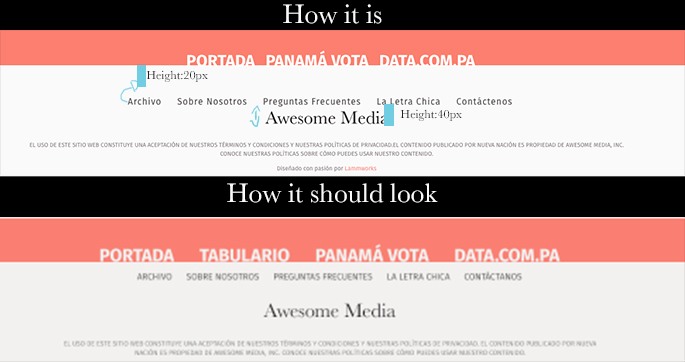
1)I need to hide the last bottom-border before the sign up section .
https://www.dropbox.com/s/trth0rxjt4xtc74/Screenshot%202016-08-04%2013.35.36.png?dl=0
2)I need to re adjust some space in the footer to match the screenshot attached. (See screenshot)
This should bet simple css work.
Here is the staging site.
http://wordpress-5665-40072-135812.cloudwaysapps.com/

Answers (3)
Shoeb mirza answers:
1) Use this code
.wpp_section.wpp_group:last-child .noticias {
border-bottom: 0;
}
dipka comments:
Yep that works. 1 of 2 done
Shoeb mirza comments:
2) Second Issue
#et-footer-nav {clear:both; height: auto;}
#footer-bottom {padding:0;}
dipka comments:
This somewhat fixed the issue. Now the red bar height grows when you resize the window.
Shoeb mirza comments:
Depka,
I personally believe you've not used good CSS for HTML layout. It needs to be good css in order for you to have good browsing.
I've make some changes in your css file, so please backup your current style.css i.e. this one
http://wordpress-5665-40072-135812.cloudwaysapps.com/wp-content/themes/nueva%20nacion/style.css?ver=4.5.3
and overwrite with my newly written css for your footer
Newly written CSS can be found here http://pastebin.com/hjZQp0jm
Please copy & paste fully.
Thanks
dipka comments:
This solved the second issue.
Thanks.
Rempty answers:
Hello use this code for the 2
.layout_1 .wp-posts-pro .wpp_section:last-child .noticias{
border-bottom:none!important;
}
#et-footer-nav{
clear:both;
padding-top:15px;
}
#footer-widgets{
overflow:hidden;
}
Jose Fremaint answers:
In the footer you have a height of 60px. Change that to auto.
#footer-widgets {
height: auto;
padding-top: 0;
}





