Woocommerce needs WordPress
- SOLVED
Hello,
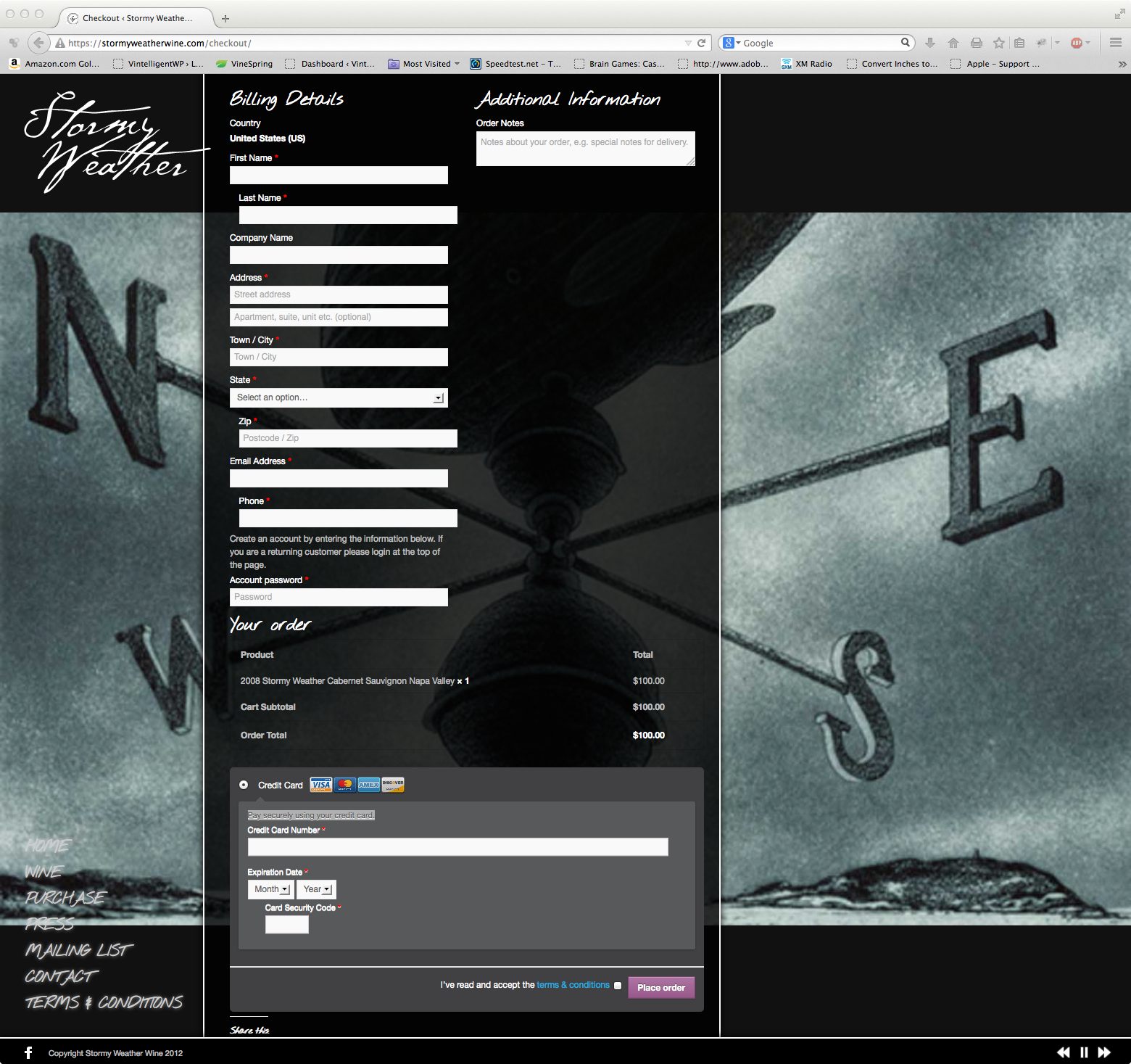
I need help getting the input fields in the woocommerce checkout area aligned left. I have included some visuals at to what is happening. https://stormyweatherwine.com/checkout/
I also need help in changing the floating boxes for the add to cart button to not show http://stormyweatherwine.com/wine/

Answers (2)
Kyle answers:
Set the width for the containing paragraphs to 100% instead of 96%
#page_content_wrapper .inner .sidebar_content.full_width p {
width: 100%;
}
If that doesn't work:
#page_content_wrapper .inner .sidebar_content.full_width p {
width: 100% !important;
}
Kyle comments:
Here is for removing the boxes:
p.product.woocommerce {
border: none !important;
}
movino4me comments:
Thanks all, both are fixed now.
Cheers,
Kyle comments:
Happy to help!
Arnav Joy answers:
open screen.css from following location
https://stormyweatherwine.com/wp-content/themes/rhea/css/screen.css
check line no.1182
#page_content_wrapper .inner .sidebar_content.full_width p {
width: 96%;
}
remove this width , and it will be ok..
Arnav Joy comments:
or write following css into you style file
.checkout p {
width: 100% !important;
}





